[SL] Domain Specific Languages: lesbare Spezifikationen
Domain specific languages (DSLs) sind Sprachen, die auf einen bestimmten Anwendungsbereich zugeschnitten ist. Sie sollen es Anwendern (Nicht-Experten) ermöglichen, etwas exakt und doch lesbar auszudrücken. Man könnte natürlich fast alles in einer der gängigen Programmiersprachen schreiben, nur leider sind die oft zu kompliziert und vermischen Details der Implementation (“Wie” etwas zu tun ist) mit der eigentlichen Spezifikation (“Was” zu tun ist).
Ein Beispiel für eine solche spezialisierte Sprache ist CSS (cascading style sheets) zur Beschreibung des Aussehens von Webseiten. Die Zeilen
h1 { color: red; text-decoration: underline; }
h1:hover { color: black }
bedeuten übersetzt: Überschriften der Ebene 1 (Heading 1) sollen rot und unterstrichen dargestellt werden, und wenn der Mauszeiger darüber ist, soll der Text schwarz werden. Durch geschickte Definition der Sprache wird das, was den Designer angeht, herausgelöst und relativ leicht zugänglich gemacht. Der Designer kann dadurch alles andere ignorieren und sich auf das Styling konzentrieren. Der Web-Browser wiederum enthält einen Interpreter für CSS, womit er die unzähligen Varianten von möglichen Stylings umsetzen kann. Designer und Web-Browser kommunizieren also über die Sprache CSS. Die Sprache wurde so entworfen, dass sie eine gute Balance zwischen “Maschinenlesbarkeit” auf der einen Seite und “Menschenlesbarkeit” auf der anderen Seite hält. Wir müssen die Semikolons und geschweiften Klammern so setzen, damit der Computer es eindeutig interpretieren kann. Dennoch ist der CSS-Quelltext ganz gut lesbar, jedenfalls wenn man die HTML-Elemente einigermaßen kennt.
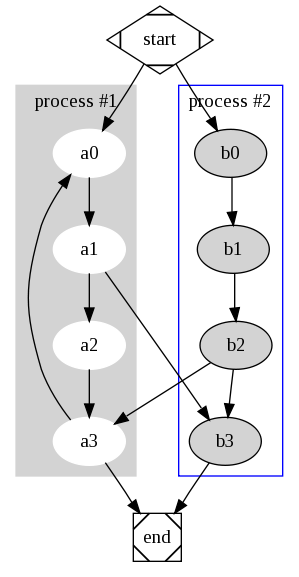
Hier ist noch ein Beispiel für eine Sprache zur Beschreibung von Netzwerken. Dieses Diagramm

wird aus der folgenden Beschreibung vom Programm GraphViz erzeugt:
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1"
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color = blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}
Wir sehen wieder, dass nichts Überflüssiges in dieser Spezifikation steht:
nur welche Knoten es gibt (start, a0, a1 usw.), wie sie miteinander verbunden sind und wie sie zu Clustern (“process #1” und “process #2”) kombiniert werden.
Hin und wieder ist noch eine Anweisung zum Styling eingestreut, etwa color=lightgrey.
Das GraphViz-System erzeugt daraus selbstständig ein gutes Layout und kann Diagramme für verschiedene Ziel-Formate erzeugen.
Wofür kann man nun eigene Domain Specific Languages nutzbringend anwenden? Zum Beispiel zur Definition von Testfällen. Hier eine Kundin mit einer Bestell-Historie:
Testfall:
Kommentar: Eine Retoure, danach eine normale Bestellung
Name: Liese Müller
Bestellungen:
Bestellung 1:
Datum: 2.12.2018
Artikel:
- Roter Pullover, 69,80
- 2x Graue Hose, 102,39
Retoure:
Datum: 5.12.2018
- Roter Pullover
Bestellung 2:
Datum: 3.3.2019
Artikel:
- Cardigan, 58,80
- Schal XY, 39,90
Solche Testfälle können als Textdateien von der Fachabteilung gepflegt werden, wodurch wir sehr leicht zu einer großen Zahl relevanter und wohldefinierter Test-Datensätze kommen. Natürlich braucht es dafür Unterstützung von Seiten der Softwareentwicklung: ein Script, das solche Testfälle in die Testdatenbank lädt und dabei fehlende Artikel anlegt, die richtigen Verknüpfungen herstellt usw.
Matthias Berth